

March 27, 2024
Before we dig in, note that the "drop box" is very different from "drop shipping". In fact, the two features are pretty much opposites, since drop shipping refers to outside guest users downloading files from the server, and the drop box allows outside guests to upload files to your server.
What It Does
The drop box gives you an easy way to allow anyone, anywhere to upload files to your server. The upload is anonymous, meaning it does not require login and anyone can use it, and it's blind, meaning that users won't see or be able to access any other content on the server.
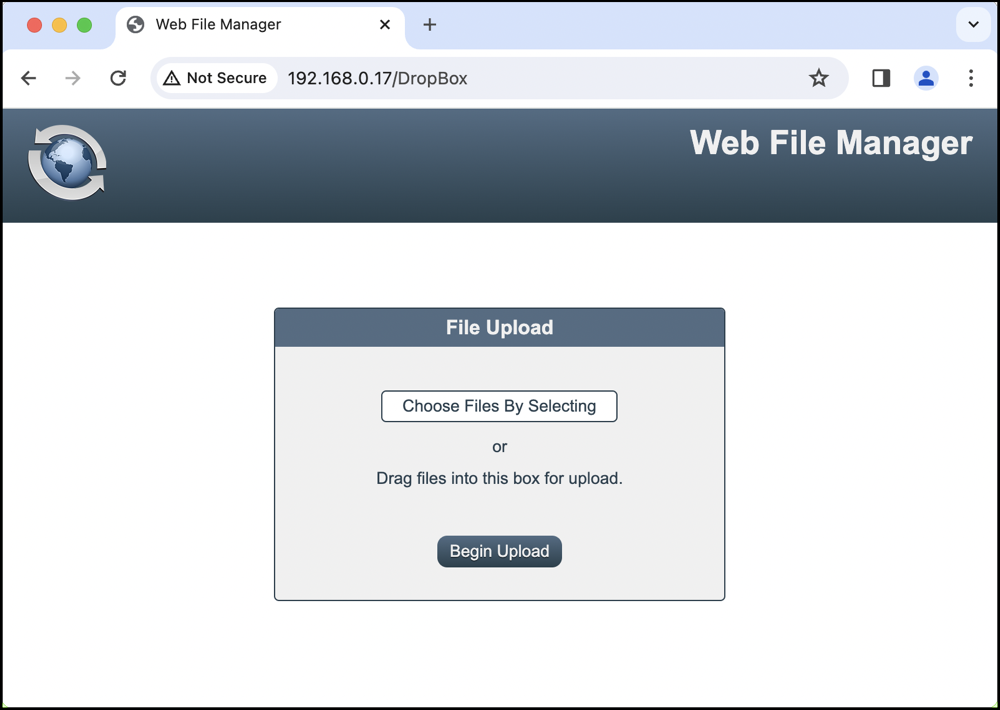
Basically, the Rumpus drop box creates a special URL which, when accessed, provides users with a simple file upload form and nothing else. It looks like this:

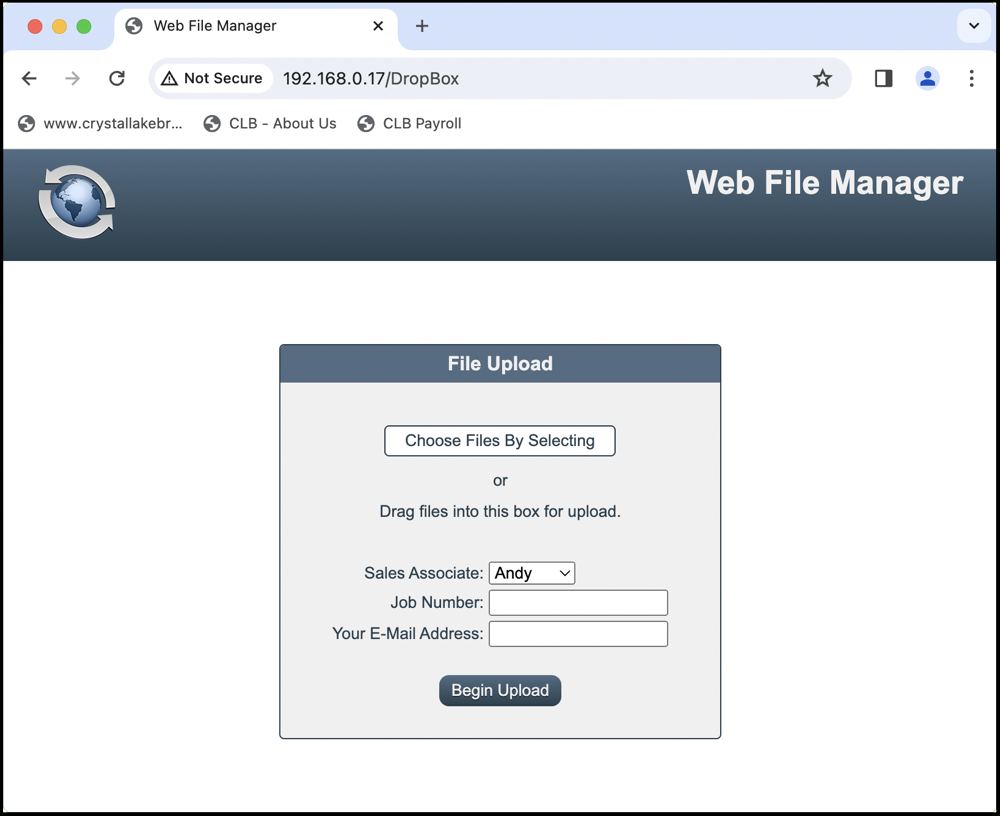
An important and often used feature of the drop box is that it can include an Upload Center form to collect information, along with the file upload. In the example below, in addition to the file (or files) itself, we collect the sender's sales contact, job number, and e-mail address.

Security Considerations
Security is of some concern when enabling the drop box, as it does expose the server to certain kinds of attacks (primarily denial of service). For example, a potential hacker could upload massive amounts of data, consuming bandwidth and disk space until the server can't serve other users and crashes.
With that said, the security risk is no greater than allowing any other form of anonymous upload capability, and is unavoidable if you wish to provide simple, non-authenticated file uploads. In fact, the drop box function is the most secure way of providing anonymous uploads, and is preferable to general anonymous access.
Setting It Up
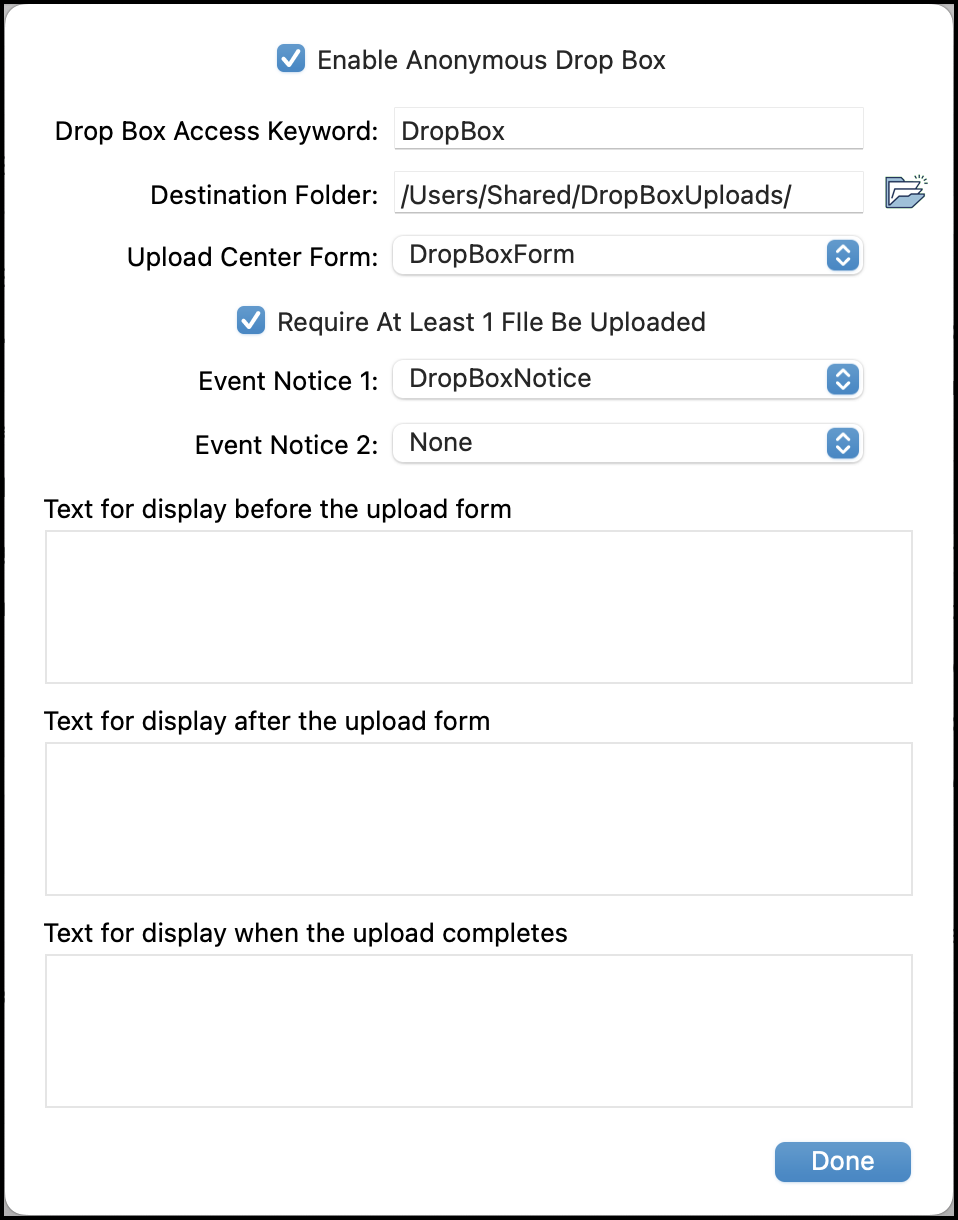
To enable and configure your drop box, open the Web Settings window, Options tab, and click the "Drop Box Settings" button. The drop box settings window looks like this:

You'll need a special URL to link users to the drop box, and it will take the form:
https://your.server.address/DropBox
In this example, the default keyword "DropBox" is used as the the drop box URL identifier. If you like, you can change the Access Keyword to change the URL to whatever makes sense for your server. So for example, if you change the Drop Box Access Keyword to "FileUploads", the access URL would become:
https://your.server.address/FileUploads
You can also select the folder where uploaded files should be stored, select an Upload Center form for collecting information about the upload, and up to 2 Event Notices that will be triggered when a file is uploaded.
The "Text for display before the upload form" and "... after the upload form" text areas allow you to enter text that will be shown on the drop box page itself. The text might include upload instructions, your company contact information, or any other messages you want shown to users before they start the upload. The "Text for display when the upload completes" is shown on the upload complete page, as you would expect.